Blog

The importance of website accessibility testing with disabled people
Creating Welcoming Websites for Everyone! In a world driven by the digital revolution ensuring website accessibility is of importance. With the internet becoming a part of our lives it is crucial to ensure that individuals, with disabilities can easily navigate websites. This is where the significance of accessibility testing comes into play and heres an interesting fact. It goes beyond aspects; it's about fostering a friendly and inclusive online environment! Understanding the Concept of Website Accessibility Website... read more »

Is it OK to open Links in a new window?
Dealing with link behavior is an issue that my team faces when conducting Website Accessibility Testing.Whenever you click on a link, on a webpage it usually does one of two things;.Opens the link in the tab/window or in a new tab/window.Based on our experience we've noticed that the prevailing approach is to open links in a tab/window especially when redirecting to another website.While this may seem like the choice it raises the question; is... read more »

New Website Accessibility Seminar for 2024
My TED Talk on Website Accessibility Website Accessibility. What it means for your organisation in 2024.I had the enormous privilege of giving a TED Talk on website accessibility nearly 2 years ago. It was written for people with little or no understanding of what website accessibility actually means and what they could do about it. I did not go into specifics, I wanted to use illustrations to help people understand the concept and give... read more »

Buttons and Links - common misconceptions
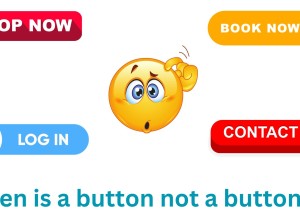
This is an issue. In my website accessibility audits I frequently come across a problem; buttons that visually look like buttons but are actually coded as links.. Sometimes it's the way around.So what does this mean exactly?According to the World Wide Web Consortium (W3C) a button is a widget that allows users to trigger actions or events such, as submitting forms, opening dialogs canceling actions or performing deletions.The examples of buttons shown in the graphic... read more »

Answering the question before last
Imagine this scenario You were being asked a series of questions but there is a twist. the answers that you must give are actually for the previous question.For example:Q What day is it today? Q What is your name? A Friday Q Give me the name of a fruit A Clive Q Name a famous artist A Orange Q Who is the singer in U2? A Van Gogh This actually happened with my team! This was precisely the experience encountered by our trio of blind... read more »

Click here. Er...click where, exactly?
Think for a moment Have you ever found yourself staring at a webpage, scratching your head, wondering, "Click here? Click where?" You're not alone; it's like the universal link mystery phrase.So, let's think for a while about this common "Click Here" or just "Here" situation. You see, it's not as friendly and inclusive as it sounds. Imagine not using a mouse – clicking is out of the picture, and even if you could click, where... read more »

Disabled people do not like hamburgers!
Did you know that disabled people do not like hamburgers? Here is why…Hamburgers are generally not good for your health and yet many of us love them.It is the same with websites.Hamburger menus are almost always inaccessible for disabled people and yet most web designers love them.You generally see them when you are looking at the version website on a mobile but I have reviewed many websites that have them on the desktop version as... read more »

Dynamic content - the elephant in the room
Has something changed? Web pages are traditionally static. You go to a page, you see what is there and then you perhaps click on something that performs an action, such as submitting a form. You then get taken to another page that confirms that you have done this.Simple really.However, web designers like to make the journey smoother, more visually attractive and they will often use techniques to change what is on a web page without... read more »

Which of these Alt Tags is the most appropriate?
3 Alt Tags for 3 imagesWork, lifestyle and business concept. Good-looking focused european female in trendy glasses sitting in cafe near laptop, working on notebook, surrounded with books, making notes for lesson with kids About_hero These are the Alt tags on a website I came across yesterday on the Home Page. They went with the featured stock images that were grouped together, as the prominent images.I think that perhaps most people would agree... read more »

What should be in an Alt tag?
What is an Alt Tag? An Alt Tag is a tag that is attached to an image that helps a blind person understand what it is an iamge of. A live example I was in a live website accessibility audit with Mede the other day. She is completely blind and uses a screen reader. She was not born blind but instead developed a degenerative eye condition whilst she was a child. In other words, she can still... read more »